Colors of the Rainbow
Color Vision
Color Properties / Terminology
Color Luminance
The Color Wheel
Color Space and Gamut
Multi Model Color Blender
Color Converter
HSL Color Schemer
Colors by Name
1-2-3 Image Resizer
Black & White Picture Converter
Sepia Tone Picture Converter
Gray Card
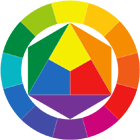
The Color Wheel
The color wheel is an important and widely used instrument for artists
and designers. There is no "the" color wheel, or a "standard" color
wheel. There are many different color wheels, serving different
purposes of the following categories:
• for mixing colors
• for determining colors
• for selecting colors
Definition:
A color wheel is a circular arrangement of hues, close to the order
of how colors are represented in the light color spectrum.
We want to look into the process of creating a color wheel to find out
more about differences of color wheels and their characteristics. We
will also look into basics of color mixing. If you have water colors at
hand, you can experiment and create a color wheel yourself.
Creating a Color Wheel
In the digital world the hues and their position can be calculated but
more traditionally a color wheel is created step by step.
Beginning with a circle on a white/empty canvas, we then have to
choose a couple of primary hues and decide on how to arrange them
along the circle. More specifically we are now confronted with the
following options:
• With how many hues do we start with?
• Which hues do we choose?
• At which position of the circle do we put them?
• In what order and of which distance to each other?
If you don't limit your options to create a specific color wheel, you
are free to follow your creativity or intended purpose! The decisions
made at this stage make the most differences of color wheels.
1. With how many hues do we start with?
The better known color wheels are based on three primary hues but this
must not be the ideal amount in every case. Especially for paint mixing
purposes it can be more convenient to choose six or more primary
hues to get the best result possible.
2. Which hues do we choose?
We should choose those hues which enable us best approximating
the colors of the light color spectrum, i.e. the ones which allow us to
mix many different hues.
Painters typically choose: Red, yellow and blue (RYB).
(also ~ magenta red, yellow, cyan blue)
Digital imaging experts choose: Red, green and blue (RGB).
Printers typically choose: Cyan, magenta and yellow (CMY).
One characteristic of primary hues is that you can't mix them.
Sometimes you simply have to take the ones available to you!
3. At which position of the circle do we put them?
Let's say we choose red as the first color to put on the circle. In terms
of degrees red has a hue value of 0°. We could therefore follow the typical
arrangement of degrees where 0° starts on the right hand side of a
circle, or we say 0° starts at the top which is typical for a compass.
3.1. In what order and of which distance to each other?
Again we have several options for positioning the next hues. We
could position them to the right or to the left of the first one and
still not violate the rule of arranging the colors in accordance with
the light color spectrum. In short, this determines the direction of the
color wheel: clockwise or anti-clockwise.
What about the distance to each other? Typically, the primary
hues are evenly spaced along the circle. This approach follows
the basic rule that mixing two opposing colors of the color wheel
results in a grayscale color, and the equal distance of primary
hues ensures that the "right" colors are positioned opposite to
each other. For certain purposes you might want to ignore this rule.
This way you could shift the position of certain hues, or preserve
more space for a color family respectively.
| Amount of Primary Hues | 3 to 6+ |
| Typical Hue Choices | RYB, RGB, CMY |
| Hue Positioning | Compass, Degrees, Individual |
| Hue Sequence Orientation | Clockwise or Anti-Clockwise |
| Primary Hues Spacing | Equal Spacing or Adjusted |
Secondary Colors and Tertiary Colors
Secondary colors originate from primary colors. They
are a result of mixing two primary colors of equal
amounts. Secondary colors are therefore dependent on
the selected primary colors. If blue (~ cyan-blue)
and yellow are primary (paint) colors and mixed together,
then green is a secondary color. We position secondary
colors in between and with equal distance to the primary
colors on the color wheel.
Tertiary colors are a result of mixing one
primary and one secondary color of equal amounts. Tertiary
colors therefore are also dependent on the selected primary
colors. We position tertiary colors in between and with
equal distance to the one primary and the one secondary
color on the color wheel.
Two-Dimensional Color Wheels
The steps described this far make a basic color wheel.
To enhance a basic color wheel there is the possibility
of adding another color dimension to the chart. Dimensionality
therefore makes another attribute differentiating color wheels.
Which color dimension can we add?
We can derive the options for a second color dimension
from different color models. More specifically from
color models which also have hue as one dimension
determining a certain color.
Two prominent examples are lightness and saturation since
they are considered the other two basic properties of color.
Again the choice for either one depends on your intended
purpose.
By choosing saturation you can visualize the result of
mixing two complementary colors. By choosing lightness
you can visualize the result of mixing hues with black
and white. For the purpose of selecting colors there is
another argument for choosing lightness as the second
dimension of a color wheel. People are better at
distinguishing differences in lightness than in hue.
And, people are better at distinguishing differences
in hue than in saturation. Therefore it's sensible
selecting a certain color in sequence of this hierarchy.
To complete the list of options for creating a color wheel
we also have to consider the radial direction of the second
color dimension:
| Dimensionality | One- or Two-Dimensional |
| Second Color Dimension | Derived from Color Spaces |
| Radial Direction | Outwards or Inwards |
Now that you know more about options for creating a
color wheel, you can more precisely classify a color
wheel such as the one created for the
Color Wheel Purpose Categories
An interesting question is how we can distinguish
color wheels according to their purpose? Maybe we
can find answers for this question by analyzing the
benefits for a user of the respective instrument.
1. Color Mixing
Paint is not available in every color an artist wants
to apply. It also wouldn't be economical to buy that
many. This means a painter, for example, must get along with the
available paints and try to find ratios of mixture
for desired colors. To find these ratios of mixture
a painter must experiment because paints have different
attributes. You can imagine it's not desirable for
an artist to experiment while working on a creation
because this would interrupt the flow of creativity.
It's more convenient to do a study in advance and a
color wheel can be used as a template for this study.
By approximating hues of the light color spectrum
you can find ratios of mixture for many colors. A
painter can then refer to these insights while working
on a creation. The benefit of a color wheel used for
color mixing is that the position of hues and their
distance to each other visualizes ratios of mixture.
Moreover, the logic behind such a color wheel also works
the other way around. By remembering the position of
just a few hues you're able to guess what color is
behind an arbitrary position. For example, if red
is positioned at 0° and yellow is positioned at 60°,
you can easily guess what color is behind the position of
30°. On a side note, this is the benefit you get from
using HSL color values in HTML documents. You save
time by not having to look up what color is behind
a hexadecimal color code.
2. Determining Colors
Several industries are confronted with the challenge
of finding out the color values of a color sample.
First and foremost, to reproduce a certain perceptual
experience but also to find out how well two samples
match, or how distinct two samples are from each other.
One way of finding the color values of a color sample
is to compare the color sample with a set of well
defined colors, picking the best matching color of
the set and then looking up its color values.
Picking the best matching color is not as easy as it
may sound though. The difficulty is largely dependent
on the design of the illustrated comparison set.
Difficulty in this context means how confident someone
can decide whether a color of the comparison set is
a match or not (yes or no) and which one of
two colors of the comparison set is a better match
(better or worse). A balanced amount of colors
in a comparison set is one requirement to increase
confidence.
Another factor is how each illustrated color dimension
is segmented. For determining colors it has been found
best practice to segment color dimensions by equal
perceptual differences. A color wheel designed
accordingly, in conclusion, illustrates a comparison
set of colors through which you can determine colors
with greater confidence and then look up the respective
color values of your sample.
3. Selecting Colors
What is a "good", the "right", or a "beautiful" color for
a specific workpiece? This is a tough question to answer,
especially when you - theoretically - have 16.7 million colors
to choose from. Moreover, choosing a color is usually not only
about one color on its own but also about choosing the "right"
color in context with other colors.
Several principles and theories have been developed to simplify
the task of selecting colors. Color wheels are frequently used
for both explaining and applying these principles and theories.
A "suitable" color wheel for selecting colors is an instrument
which supports the application of principles and theories by
which the outcome of a color selection is perceived aesthetically
appealing. You may find this not being true for color wheels
designed for the purposes of mixing or determining colors.